Android soft keyboard pushing absolute-positioned header component off the screem · Issue #465 · APSL/react-native-keyboard-aware-scroll-view · GitHub

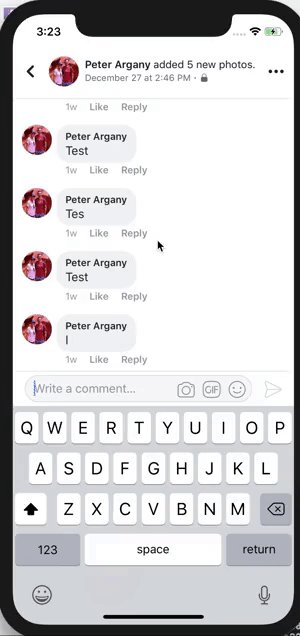
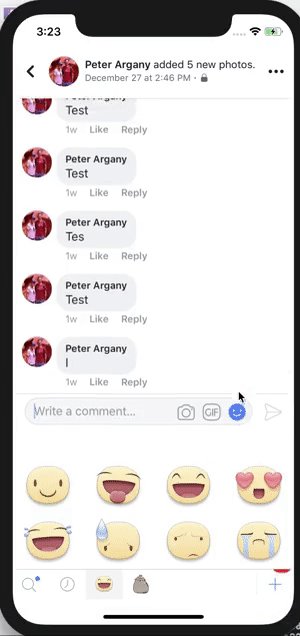
Keyboard push BottomSheet to top (TextInput) · Issue #221 · osdnk/react- native-reanimated-bottom-sheet · GitHub

Android - Tab bar is sometimes pushed up by the keyboard · Issue #48 · ptomasroos/react-native-tab-navigator · GitHub

How to handle all Keyboard problems in React-Native with only 5 lines of code | by Kobkrit Viriyayudhakorn | Kobkrit

Pushing up the whole screen when keyboard at bottom · Issue #63 · douglasjunior/react-native-keyboard-manager · GitHub

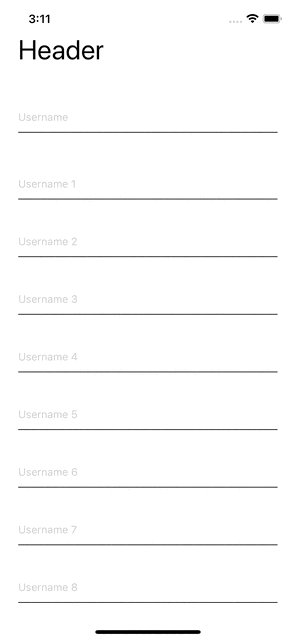
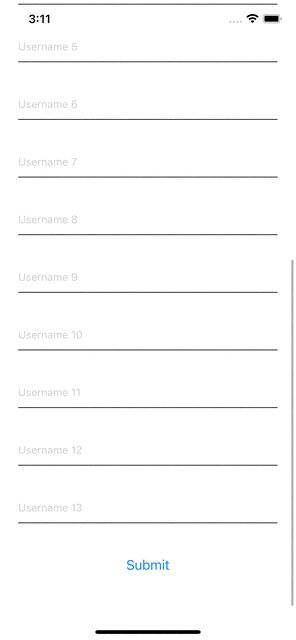
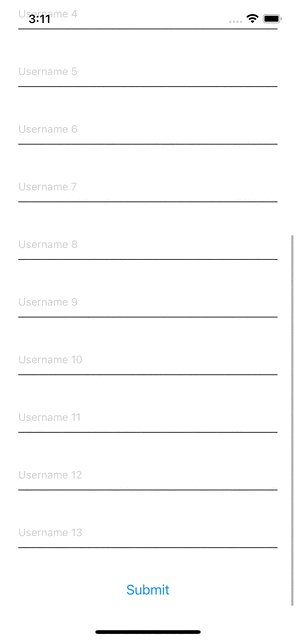
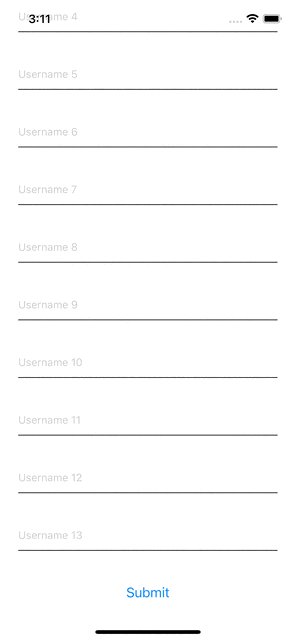
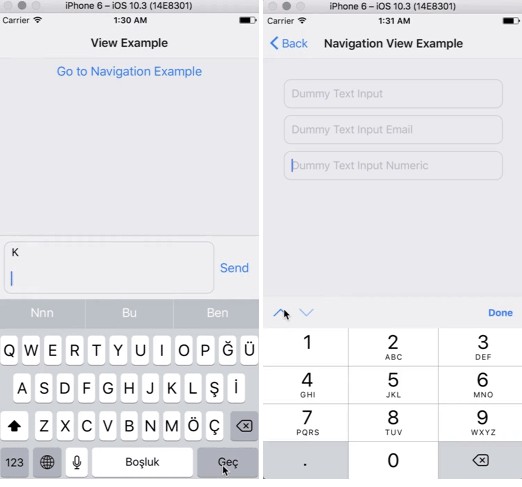
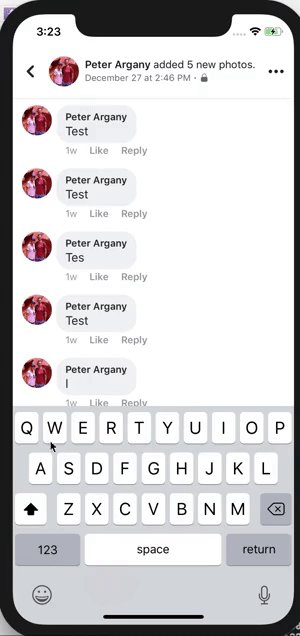
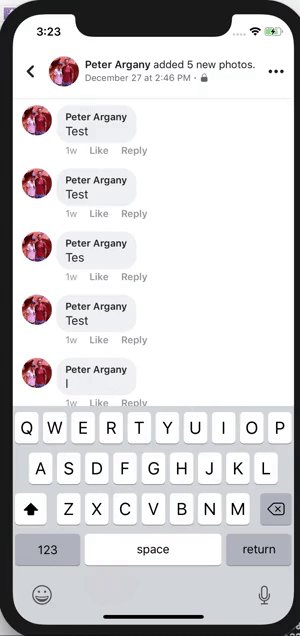
Keyboard issue when a screen has a header · Issue #3971 · react-navigation/ react-navigation · GitHub